A mobile application for construction foremen to order, track, and manage project materials

Introduction
Project Role
Product Designer
Project Duration
March 2023 - Present
Responsibilities & Outputs
Product and User Research
Information Architecture
UX Strategy & Wireframing
Prototyping & User Testing
Visual Design
Tools Utilized
Figma
Axure
Adobe Creative Suite
Kojo is a construction material procurement software, created with the goal of making construction companies’ projects more efficient, cost effective, and sustainable by keeping the process of ordering, processing, and storing material easier.
An industry largely untouched by technology, these users present a unique set of problems in their every day work that we seek to alleviate. One of my main responsibilities on the design team here has been the sole designer behind the design overhaul of our mobile application.
Meeting our Field app users
This user was a challenging one to design for for a number of reasons:
Contractors’ time is too valuable to spend time in the app - paid hourly for their expertise, their time spent in-app takes time away from accomplishing tasks and moving their projects along.
As older-skewing experts familiar with decades of analog workflows, our app users are hesitant around technology, and have little patience for learning new workflows.
Other physical contexts include on-the-go nature of their work, loud construction sites, and frequent work interruptions.
Understanding our users’ workflows, objectives, and pain points
Conducting and reviewing existing research, I distilled their workflows and found patterns in their journeys and uncovered the main pain points our users experience during this process - and how Kojo could offer a better alternative to current processes of emailing, calling, and in-person conversations.
Identifying areas of opportunity
While Kojo was an incredible tool for our customers’ administrative workflows, it had become a major disruptor for their foremen and project managers who had to replace their traditional methods. I needed to account for that disruption by demonstrating the value Kojo offers as a communication and project management tool.
I identified 3 main areas we could focus our efforts on to improve the experience:
Help foremen find and request the correct materials
Introduce more efficient ways to identify the correct materials and send the Office and Warehouse the exact items and specifications.
Provide insight into request process and delivery timing
Kojo’s app did not provide a clear way for users to view the status of their requests nor expected delivery timing, the real value our app offers Field users.
Enhance the visual design and workflow navigation
The UI and hierarchy of our app did not meet our users’ needs for comprehending Kojo’s tools both from a UX and accessibility perspective.
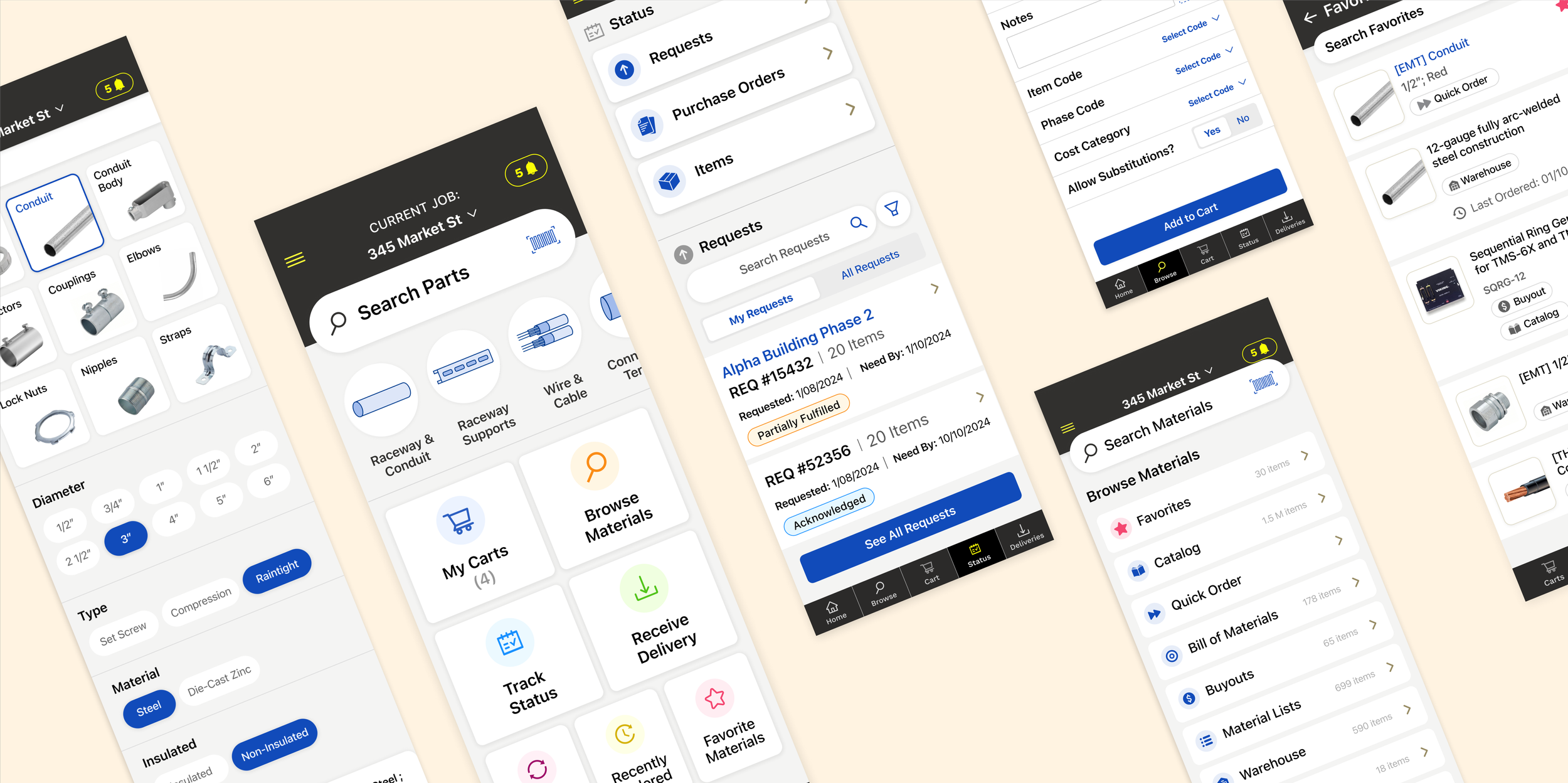
Improving our search, browse, and request submission features
To solve for their issues with finding the approved materials in the app, I worked with our product and engineering teams closely to identify how to improve the current experience.
Enhance Global Search and Browse functionality
Improve on browse methods already popular with users
Surface frequently ordered materials for quick selection
Enhancing Search
Kojo’s original layout prioritized the Source of materials, requiring users to sort through various lists to identify the correct items.
While important for the Office teams processing their requests to determine, the source, I realized this decision should not fall on the Field users. Our success here is to allow for the fastest search and item selection possible and remove any barriers.
To measure results, we defined successful searches as users completing a search query, finding an item, and adding to a cart.
The total count of successful in-app searches began to pick up following the release of the new search, with a steady month to month increase of items requested through the mobile application - our goal of 400K items requested via mobile by the end 1H 2024 was surpassed in the first week of May 2024.
Re-Surfacing Frequently Ordered Materials
In addition to consolidating and streamlining search, one of the biggest patterns of feedback from users and data points was the amount of repeat items requested. While most materials are purchased in advance at the start of a project, foremen typically place additional orders as needed throughout the build’s lifecycle.
To meet this need, I devised two new ways to surface these recurring materials for quick access:
Adding various ways to see and re-add Recently Ordered materials on individual jobs
Allowing users to “Favorite” individual items to store in a browsable list across all their job workspaces in the app.
Favorites was a substantial success, with quick adoption by ~25% of users within the first week. By the end of the second week post-launch, 800 items had been favorited and 200 of those were already re-added to carts in subsequent orders.
Doubling down on a popular browse method
Besides allowing for free-form text entry, the most popular way to request items is a custom item builder tool called Quick Order where users are able to tap through to specify items and specifications. A popular alternative for users who have difficulty typing or sorting through the list of results, I wanted to capitalize on its success by adding increased visual prominence to the experience, promoting it on a new mobile Homescreen, and boosting Quick Order entry points in results of global search queries.
Revamping our request status tracking experience
One of the biggest pain points the Kojo app had yet to resolve was giving Field users insight into the progress of their requested items. While the app had a dedicated status tracking tab, it was not super legible or organized well enough for users to comprehend - this was reflected in near 0% usage of this feature.
During customer interviews, the most common feedback we received from foremen was:
“Where is my stuff?! When will it get here?”
“Which of my items have been backordered?”
Our users mentally organize conversations and plans at the Request level
Too much information with lack of searching and filtering capabilities
With this feedback in mind, I set out to improve our Status feature with the following guiding principles:
Legibility & Navigation
This included restructuring information architecture to include necessary content at the correct level
Connected Workflows
Utilize this space to consolidate the disjointed actions to match users’ journeys within Kojo
Precise Discoverability
Allow for searching, filtering, and more flexible views to help users find exactly what they need
Holistic overviews of the lifecycle of users’ requests:
Following the development of our strategy, I iterated on wireframe concepts and reviewed options with customers for final feedback before high fidelity designs and release.
Ultimately, customers liked the option to quickly access the different categories while centering the ability to view Requests in a simplified way. The quick link to Backordered items also received positive feedback.
In addition to customer input, I worked closely with our engineering team to determine the feasability of implementation of new features. While we were not able to introduce some elements for MVP due to development complexity, the final designs reflected the core philosophies I began this project with:
Cleaner navigation and styling, structured information hierarchy, workflow connectivity, and surfacing the most desirable information for each level
2 months after the release of our Status redesign, usage of this feature increased from ~0% up to 18%.
Incorporating a new mobile homepage to capitalize on feature success
Following the success of our search and status feature revisions, I then wanted to address the user feedback of difficulty navigating through the app to perform one-off actions. By allowing for quick access to the main primary actions our users take, we were able to offer a faster and more seamless workspace upon opening the app.